响应式网站建设已经成为了当下流行的web建设标准,响应式网站颜值高又有料,深受用户喜爱,但是做起来并不是那么简单。那么,
响应式网站建设一般怎么设计?以下几点供你参考。
导航使用要谨慎
导航是网站的指引,能方便用户在网站当中快速寻找到自己想要的东西。如果你的网站导航按钮不多,你可以把它们包含在一个简单的菜单里;如果你想拥有更多菜单元素,可以考虑创建一个下拉菜单。
图像
进行图像优化时,尽量使用JPEG、GIF和PNG-8格式的图像,避免使用PNG格式的图像,防止文件膨胀。使用精确的图像参数,例如500X300像素,并且调整图像的尺寸大小匹配,消除缩放比例,保留图像的分辨率和质量。
不要使用过多的图片。使用过多的图片不仅会影响整个网页加载速度,会使整个网站的布局累赘,也会影响搜索引擎对网页的收录。

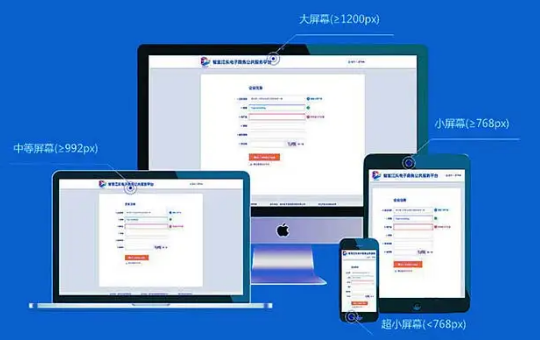
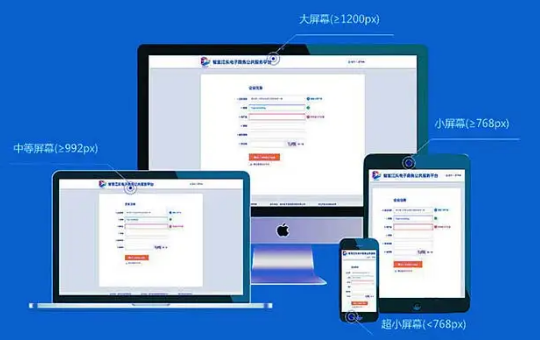
响应式网站
精简文字
移动端由于篇幅有限,不能把电脑端所有的文字都复制到移动端来,只需要使用那些必要的文字。使用文字过多,往往会造成长期滚动页面,影响移动端的用户体验。
巧用视差滚动
在响应式网站建设时,使用视差滚动能让你网站响应的方式变得更受欢迎。但是,过多地使用可能会使该功能的效果过犹不及。
在不同类型的设备上测试
设计师们在网站制作完成之后,一般都会在多个设备上进行测试。要测试完所有的设备肯定是不可能的,但对于响应式网站来说,你至少应该看看手机(苹果和安卓)、平板、PC端的使用效果。
统一网站的设计风格
对于一个设计师来说,这是很基本的要求。网站如果使用过多的配色方案,会给用户造成视觉凌乱的感觉,使用户产生不适感,从而选择关掉网页。因此,在进行响应式网站建设时,设计者不但要关注到PC端的颜色搭配,也要关注手机端的配色。
网页的简洁性
这个对响应式网页设计来说,网页的简洁性尤其重要。在移动端,很多人都是使用手机流量打开你的网页,因此,你必须确保网站的加载速度,去掉所有的非必要东西,缩短页面的加载时间。
利用现有的框架
进行网站建设时,为了方便,你可以在已有的基础上进行二次设计。利用现有的框架,你不必从零重新布局,这可以节省大量的时间。